Are you struggling with tracking Webview data as normal Screen view in Google Analytics? In this blog post, I am going to take you through the process of achieving that step-by-step.
Why track Webview as Screenview in Google Analytics?
Your company has its business on an App as well as a Website with satisfactory Google Analytics(GA) tracking implemented using Google Tag Manager. You are rendering some of the pages like Terms & Conditions, Policies, etc in the webview within an App.
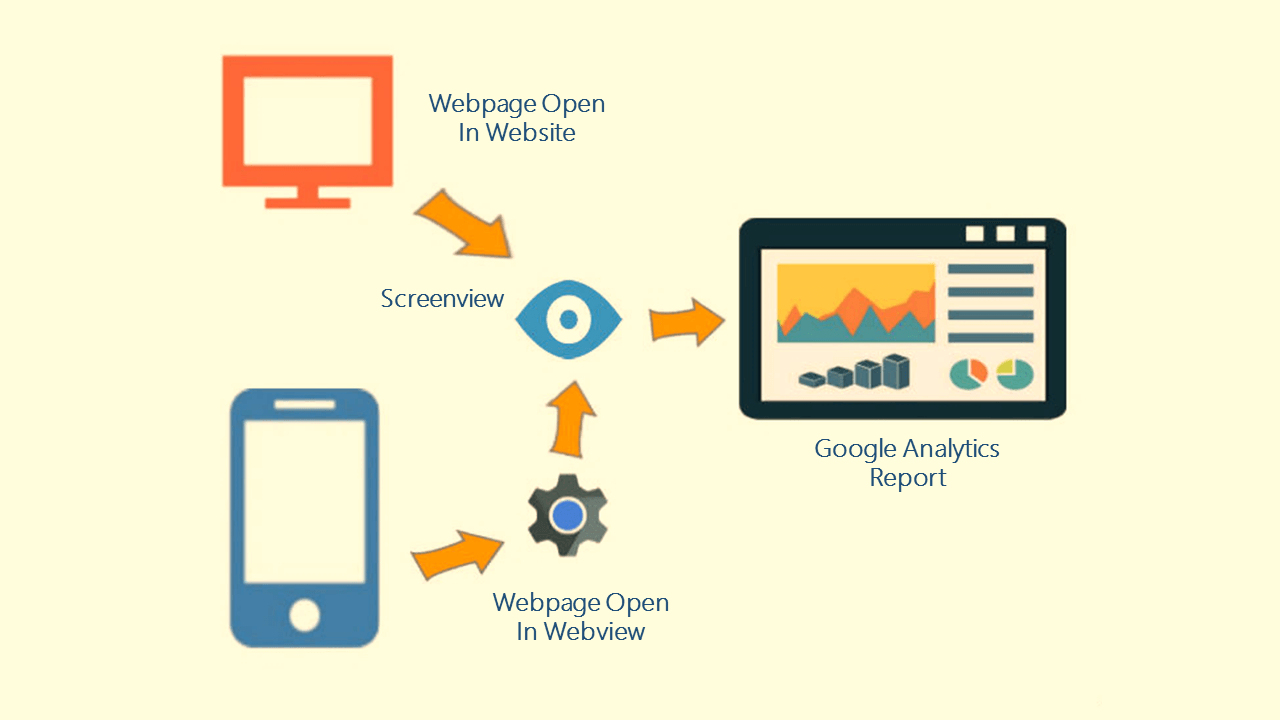
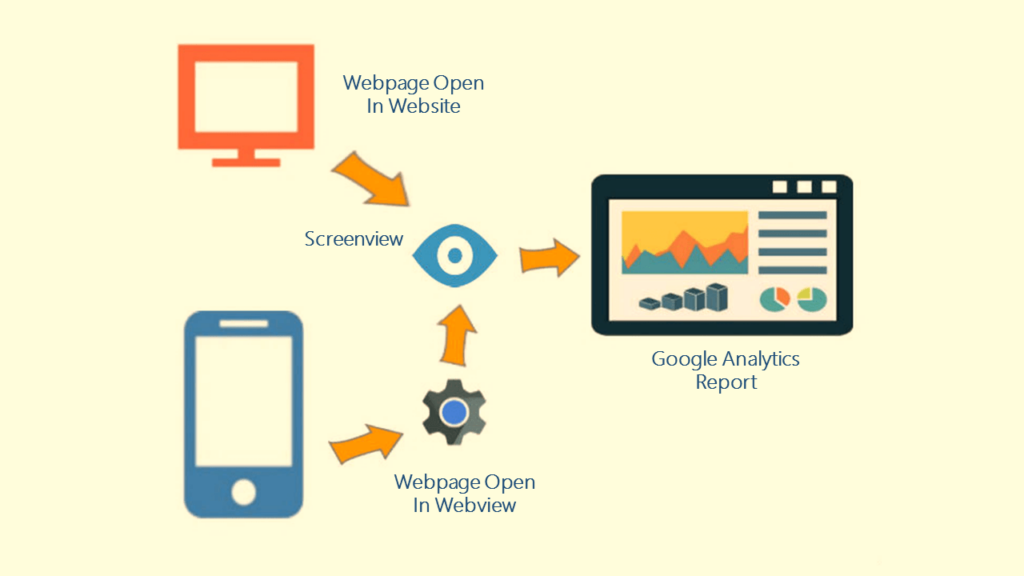
For the purpose of understanding, let me show you how you might have muddled up your GA Data in both App and Web Property:
- Web Property of GA :
- Page tracked in a web GA Property, even though it is opened in the App
- Sessions created in a web GA Property with only a single Pageview
- Unnecessary user and session created in a web GA property
- Redundant user created in a web GA Property leading to false insights
- App Property of GA :
- No Screen view tracked for web page rendered in the App
- Loss of screen view data, for the pages that are actually rendered in webview
I would sigh in despair encountering the above problems, thus to deduce the above-muddled data we will here try to unite the tracking data of both the app and webview in the most savvy manner.
The implementation includes two steps :
- Track the page rendered in webview as a screenview in an app GA Property
- Restrict the same page from being tracked as pageview in a web GA Property
1.) Track the page rendered in webview as a screenview
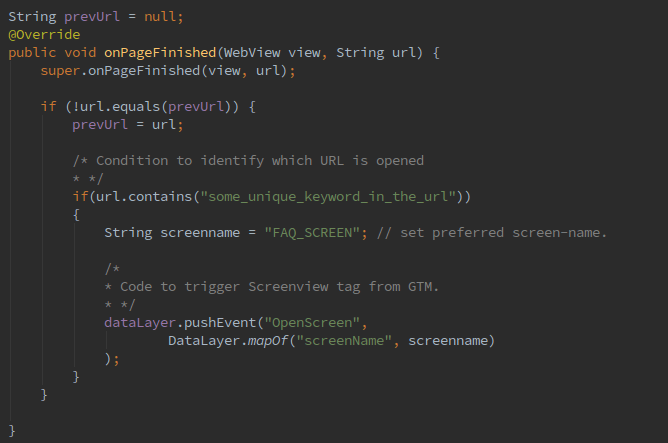
To track a screen view for the webview page we will utilize the readily available function of webview onPageFinished().
Every time when a page loads in webview, the above function is called implicitly, hence we add the code snippet of tracking screen view within this function. This code will identify which URL is opened and using this we will track the screenview for the opened webpage.
DataLayer push to track screenview
NOTE :
A Screenview Tag must be configured in the Google Tag Manager console, with the trigger event.
In the above scenario, the triggering event for Screenview Tag is “OpenScreen”.
Chances are that there may be more than one page being rendered in webview one after another and we need to track all the pages rendered in webview.
Well we don’t need to worry much as the above-mentioned function will be called every time when a web page is loaded in the webview, either it is the same page or a new one. You just need to fetch the URL of the opened web page, identify which page is opened, and accordingly apply a condition to send Screenview hit by defining the appropriate screen name for each different page opened in webview.
2.) Restrict the same page from being tracked as a pageview
As above we have tracked a web page as Screenview in App Property of Google Analytics, it is necessary that we restrict the same page from being tracked as Pageview in Web Property of Google Analytics at that particular instance.
To do so we will set a unique identifier for App Webview, by altering the UserAgent of it. This will help us identify whether the web page is being rendered in the webview of your Application.
Also, this will be the key point for us to restrict the firing of pageview hit in the Google Tag Manager configuration.
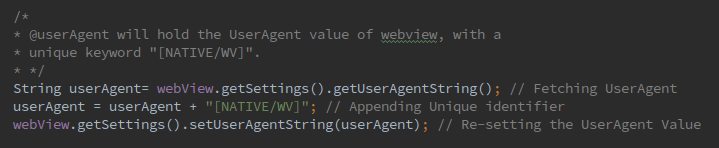
The below code in the native App alters the UserAgent of the webview.
Altering the Useragent
Once we have set up the tracking code in the native app, it’s now time to plunge into the Google Tag Manager configuration. Please Note that, as we need to restrict the Pageview firing we are here referring to the Web Google Tag Manager Setup.
The Google Tag Manager configuration involves two steps :
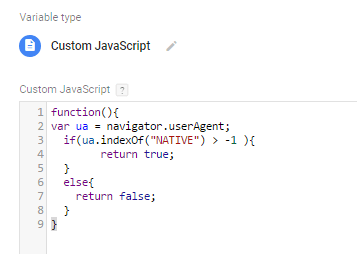
- Configure Custom HTML Variable in Google Tag Manager of Web, which identifies whether the web page is opened in Webview or not.
Configure the Custom variable with the below code snippet, that fetches the UserAgent of the current application where the web page is loaded. The code will either return true if the page is rendered in webview of our App, or it will return false otherwise.Script to identify webview
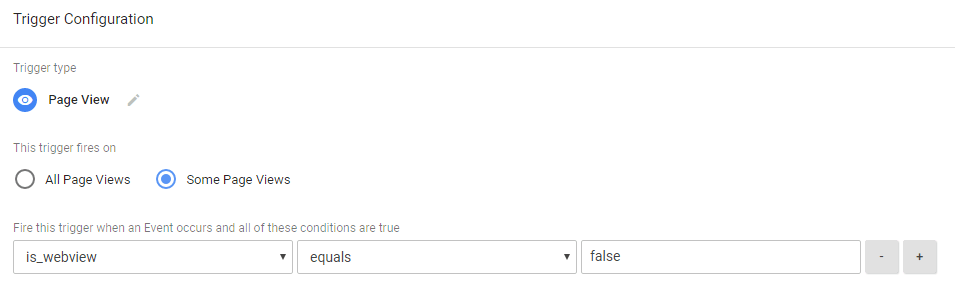
- Use the Above variable in Pageview Trigger to restrict the firing of Pageview Tag when the page is opened in Webview.
Trigger setting for pageview tag
After working our fingers to the bones we have finally accomplished collecting the Webview data in the correct Google Analytics Property. You can now explore your Google Analytics reports to substantiate your implementation.
Hopefully, by now, we have aptly tracked the webview data as screenview in the correct Google Analytics Property of App. At the very same time, we have also restricted the pageview firing for it. Thus we have now apprehended the perfect flow of user journey in our Google Analytics Report.
If you have any queries with regarding the process described above, I invite you to come back here and tell us about the before-and-after. I bet you’ll have something to say! Moreover, check out our recent most webinar on Deep Dive in App Analytics where we have covered this as a use case.