![]()
What? How? Why? Was that your reaction when you read the title of my blog? Well, as a developer, it is important for us that the code we have written, should not break or should not be blocked by other scripts. Users are very creative these days – if at all tester misses some use cases, users will encounter some of those for sure. So, you need to make sure that your website is working well with every release and every publish of GTM.
It gives me immense pleasure to introduce Google Tag Manager’s unsung hero “Javascript error tracking feature”. GTM has this beautiful trigger named JavaScript Error ( also known as gtm.pageError dataLayer event ) enabled when any JS error occurs on the page.

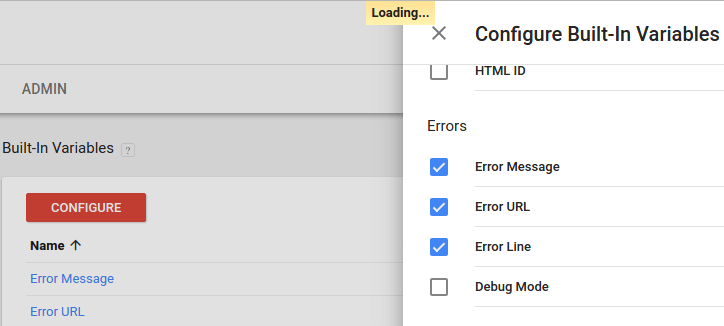
And to complement that trigger, it has built-in variables like
- Error Message ( also known as gtm.errorLineNumber dataLayer variable : It will give value which represents the error description in string format
- Error Url ( also known as gtm.errorMessage dataLayer variable ): It will give third party js file URL or any file URL which from which error occurred.
- Error Line ( also known as gtm.errorUrl dataLayer variable ): This is an integer value that shows which line number has caused an error.
When javascript error occurs on site, GTM pushes a dataLayer which contains above-mentioned information with it and voila, you can now track errors in Analytics. Resolve those errors to improve the website performance.
GIF: js error tag configuration
Precautions while implementing JavaScript Error Tracking:
- Create a separate view to record these errors. Exclude them from Master view and the reason behind creating a new view for such tracking is that it will affect the actual user data by adding javascript error events in user’s session.
- You can also restrict the JavaScript Error tracking to fire on specific conditions only
Usage of JavaScript Error Tracking:
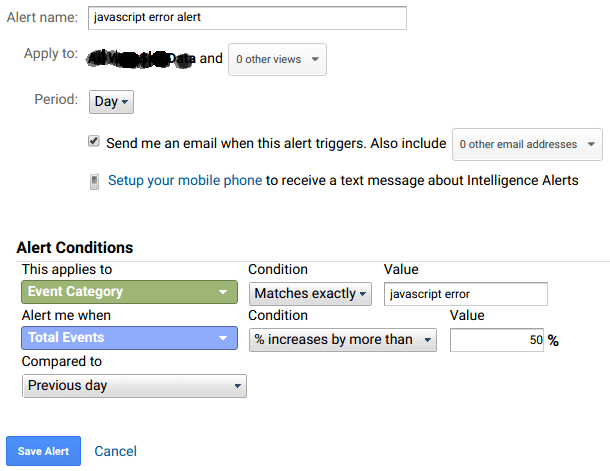
- Set alerts if your error rate reaches tocertainlevel. This will enable you tominimisethe risk in case of any important functionality on your website breaks down or gets affected via a third party script.
Image: Custom Alert for javascript error in google analytics
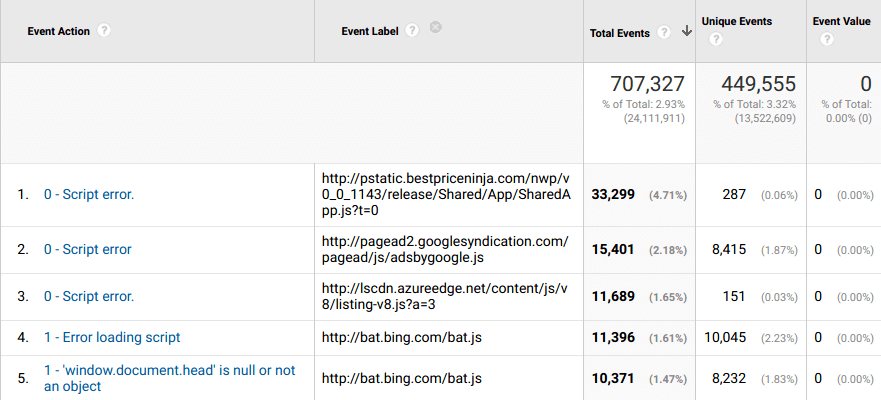
- Know which third party scripts are causing issues. Fix them. Below screenshot shows which files are causing these errors.
Image: Custom Alert for javascript error in google analytics
JavaScript Error tracking provides a whole new avenue in which we can use data in Google Analytics. This data will help you identify glitches on the website and you will get a notification over mail or on phone based on the configuration set in custom alerts. The faster you act in such cases, the less damage takes place. Most importantly, improve your website performance by resolving the errors which block important scripts execution.
So, start tracking errors on website and get to know the culprits who are affecting your website performance and most importantly, act faster in disaster cases. Feel free to reach out to us in case of any query or leave a comment in the section below. We also provide Google Tag Manager & Google Analytics