I am going publish a series of 2 blogs that will help you to integrate Google Tag Manager in iOS with Swift and get your data flowing in Google Analytics. In this blog post, we shall cover the basics for getting our tags ready and publishing container with Google Tag Manager.
Creating GTM Container
Create a Tag Manager account from tagmanger.google.com or use existing if you have created one already.
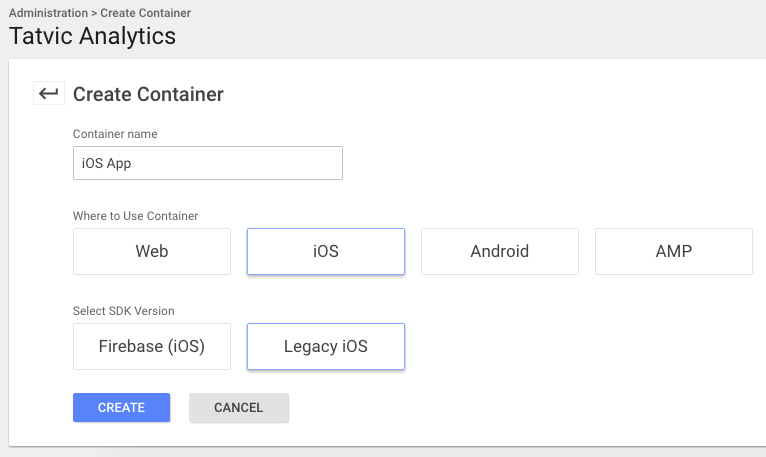
Under that account, create an iOS legacy container. Select container type iOS, SDK version Legacy iOS, give an appropriate name to the container and hit create button.

Let’s create a Screen View tag in the container – which should fire when any screen of the app opens.
Creating a ScreenView Tag
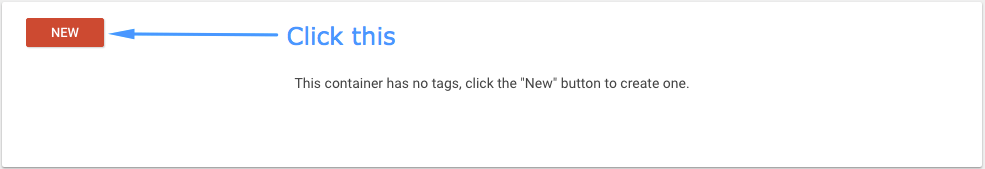
Go to Workspace -> Tags, and click New button.
Now you will see two cards on your dashboard, Tag Configuration and Triggering. In Tag Configuration card you should set-up everything that is related to the tag that you are creating. Whereas for Triggering, you will create a triggering event on the occurrence of which above created tag will fire.
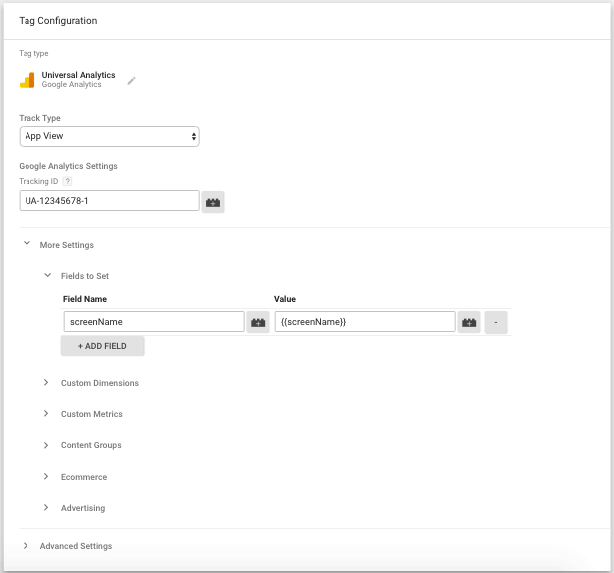
Select Tag Configuration card and select Universal Analytics tag type. Configure a tag as shown below.
Select App View as track type since you are creating a screen view tag. Under Tracking ID field, set Google Analytics property ID. Click More Settings -> Fields to Set -> Add Field to add one key-value pair in the tag, a key will be the built-in variable called screenName and value will be {{screenName}} which is the datalayer variable that we shall cover as we move forward in this post.
Creating a Trigger
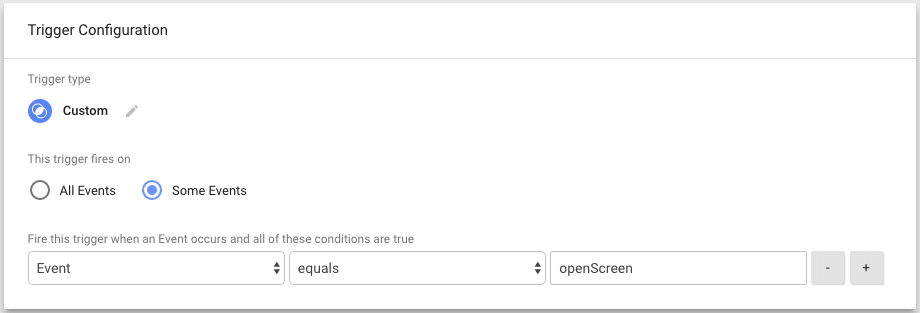
Now select the Triggering card and click ‘+’ icon from top right side of the layout and create a trigger as shown below.

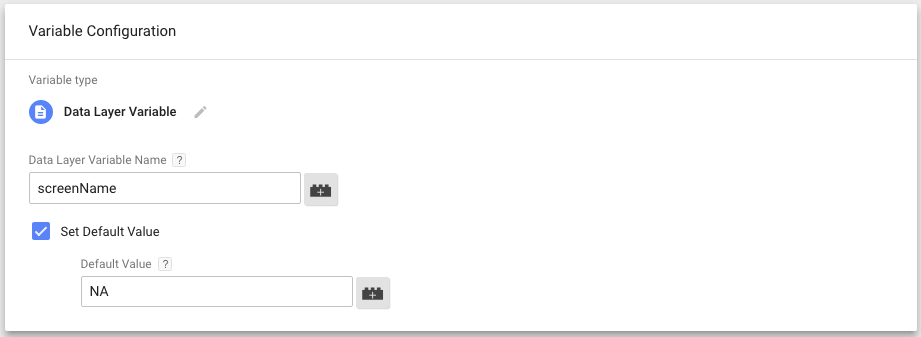
Now create a datalayer variable, screenName, which you are using in your tag.
Creating a Variable
Go to Variables and select New under user defined variables section. You will see Variable Configuration card, select it and choose Data Layer Variable and configure variable as shown below.

The Screen View tag is configured perfectly, you can publish the container now.
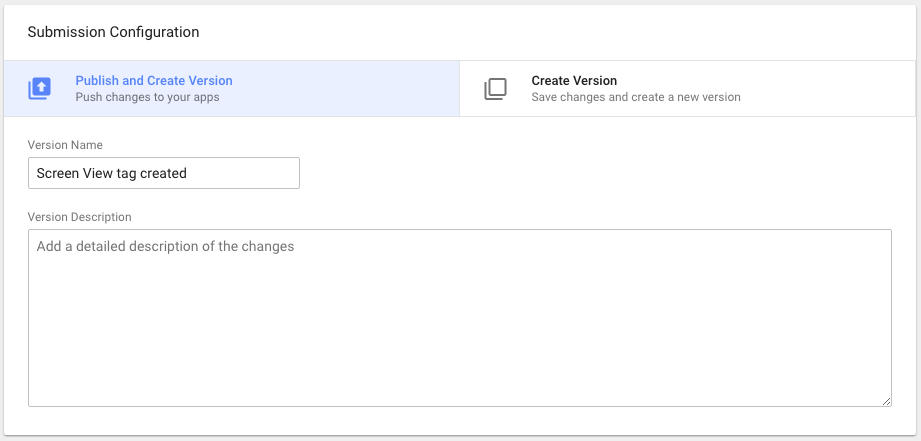
Publishing the Container
Hit Submit button from the top right corner of the screen, a new layout will pop up. From submission configuration card, select Publish and Create Version and give a descriptive name to the version as shown below.

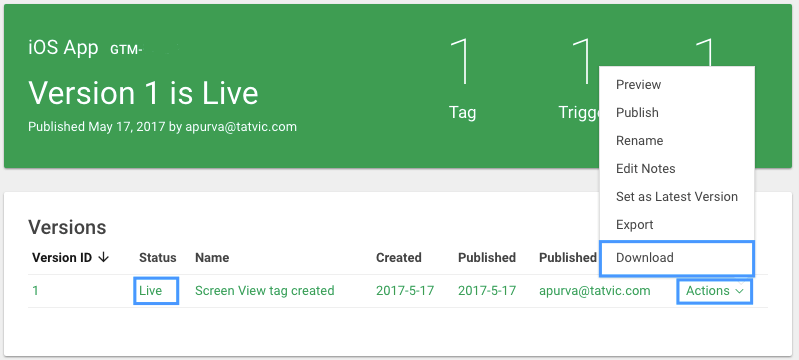
Download the Container
You need to download a container as you shall be required to include it in your app as a default container. Go to Versions tab and click on Actions button for the container version which is Live and select Download option.

Concluding Thoughts
Configuring an event or any other type of tags are also simple just like the process we described above. As a part of my closing thoughts, whenever you add, modify or delete something from the container, make sure you don’t forget to publish it, otherwise, the changes you have made will not reflect in your users’ app. As opposed to a website, in the case of an app, GTM takes a maximum of 12 hours to update the container in the app after publishing it. If your app is in the development stage, you can preview the container, or download and include it to update in your app. Before talking about updating the container, I shall take you through the process of integrating GTM SDK in the iOS app, in my upcoming blog post. Check out the second part of this blog series for getting started with Datalayer.