The perfect foundation for success is the basic, initial step to achieve your goals. And that is what we follow while setting up analytics across platforms like Web, Android, and iOS. To get the most accurate and actionable insights, we need to make sure that to collect the right set of data. And to collect this right set of data, we need a detailed understanding of the data collection mechanism that helps us to achieve our tracking goals. From our past and few of the most challenging experiences, we have put together certain useful practices of implementations that we follow internally, and also the reasons why we are a fan of Google Tag Manager.
We will start with best practices to follow while implementing it in different use cases and understand why GTM is useful and how it is done effectively. And then, bonus for you guys, useful plugins for debugging purpose. So here we go.
Implementation Best Practices:
Google Analytics Implementation Using Analytics.js:
- Use Vanilla Javascript for your implementation if possible, it allows faster execution and reduce the library dependencies.
- Create separate .js file for on-page implementation to maintain your tracking at one single place
- Process of Implementation
- Find element and copy selector using chrome devtools
- Check if it is available at page load ( check length )
- Bind click or action which needs to be tracked
- Use GA syntax to send data to analytics
- At the time of pageload, get all the data you need from the backend, so it can be used across the entire page.
- Use try catch blocks in implementation. Record the errors in analytics itself.
- Deploy separate tracker for using 2 or more UA codes on single domain
Note: OnPage implementation u needs more time and more efforts. It also has more dependency on IT team. This creates more pain to manage analytics setup on site when it has on page implementation. Hence, we always opt to implement DataLayer as opposed to OnPage Implementation.
When you are using Google Tag Manager and implement DataLayer, I’d suggest few of the best practices as mentioned below for dataLayer implementation.
Implementing dataLayer
- Use “event” with each dataLayer [with Enhanced eCommerce dataLayers as well]
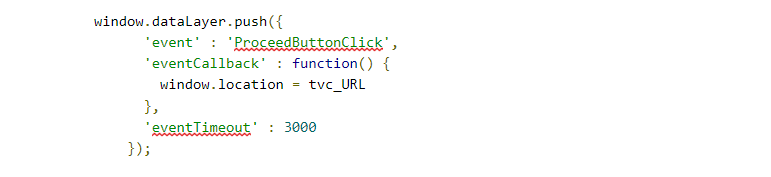
- Avoid using eventCallback function while implementing dataLayer or mix it with eventTimout function.
- Remember to flush unused dataLayer variable if you are using it multiple times.
- When working on the page template, always check whether or not dataLayer has been defined, and initialize it as a new Array if necessary
- Always, always, use push() when interacting with dataLayer
For Web Implementation:
- For Enhanced Ecommerce Implementation, follow standard document by Google
- DataLayer checklist
- Define dataLayer before GTM snippet
-
- Pass all the variables in the same definition that are needed at pageload/Pageview tag (without any event so that it can be used across all the tags on that page)
- DataLayer should be implemented in core functions OR create separate Js file which is updated as an when site structure is updated.
For App Implementation:
- For iOS and Android implementation
- In an App, we can not see dataLayers like Web. So the only way you can verify your implementation is by creating tags once you implement dataLayers . Do check the logs in Android studio or any log printer tool.
- Flush DataLayer once app closed or when you are using same dataLayer multiple times.
- Add Preview Activity. It will help you debug your implementation immediately.
- On App open, Implement manual Container refresh method as shown in the support article by Google Developers.
Best Practices for Google Tag Manager Implementation
- Even if custom implementation is needed to be done via GTM, push dataLayer only via Google Tag Manager and then create UA tags.
- Do not use GA syntax.
- While using Js methods. Try and add their polyfill as well so that your code will run smoothly.
- Use Try Catch Block with each implementation done via GTM and record those errors
- Differ your implementation by Using Javascript Objects
- Use environment feature of GTM for staging deployment
- Use Workspace Feature to work parallely
- Use Folder facility to separate out and maintain the GTM
- Keep your tags separate from existing tags
- Use “xyz_” like prefix in every name configuration
- For e.g.
- Tags with tracktype like “xyz_event_eventname”, “xyz_page_eventanem”, “xyz_ee_eventname”, “xyz_timer_eventname”
- Trigger with type like “xyz_ee_eventname”
- Trigger with trigger type like “xyz_event_eventname”, “xyz_click_….”, “xyz_page_…..”
- Variable name like “xyz_varname”
Variable:
- Enable All inbuilt variables ( It will be useful afterwards )
- Use Lookup table, Dom element variable for efficient implementation
- Use history variables, Javascript variables with care as every variable is executed with each tag firing.
Trigger:
- Avoid Using “ALL” related trigger. Try to be specific
- Track javascript error with Js errors
Tag:
- Do not use tracker name setting [as it will share the tags configuration]
- Use exception triggers
And finally as promised, Here are some useful extension for chrome browser by which you can dubug your implementation on web
WASP: Browser extension for debugging your tags.
Dataslayer: Most used plugin to debug dataLayer and GA calls.
JSFiddle: Test your JavaScript and your markup before adding it to your site.
Firebug: Debugger extension for Firefox.
Google Analytics Debugger: Google Analytics debugger extension for Google Chrome.
Tag Assistant (by Google): On-site tag debugger extension for Google Chrome.
Advantages of using Google Tag Manager as opposed to direct implementation
- For Web & App:
- Developer Understands JSON ( DataLayer in GTM’s term)
- Sync between all the implementation across all platform.
- Avoids server releases
- Support more than 30 third party tags
- Easy to use and future proofed ( As DOM scraping is not reliable )
- Built-in tags (Other Third Party tags)
- Environment + Workspace feature ( Work with multiple teams with same GTM )
- Version Controlling without server release
- Debug option
- User Permissions
- Dynamic updation of tracking( without server release )
- For App
- Function call(Invoke function based on dataLayer i.e alerts, popups on the go)
- AB testing(Not available in GA sdk)
- Custom Image tag
- Value Collection (JSON Interaction with App. i.e. changes the values without server release)
- For Web
- Javascript Error Reporting
- Timer triggers
- Lookup table
- Cookie Management
- Reference variable
- Inbuilt browser history events
- Javascript variables
Concluding Thoughts:
With an aim to add value for implementing dataLayer and Google Tag Manager. We, at Tatvic, have researched and developed an automation tool called DataLayer Automation Tool [DLAT]. It sure does help in making the entire tracking setup faster and accurate, while following all the best practices mentioned in this blog.
What are some of the best practices that you follow and have developed over the years that work beautifully for you? Tell me all about it in the comments below and I would love to feature the absolute best and ingenious ones in my blog.