Are you observing a whoosh of original content when the variant loads?
Is your website disrupting the user experience while experimenting?
Do you want to lighten that flash effect?
This blog talks about what is a Page Flickering issue that you may observe while experimenting via Google Optimize, how to dampen its effect using an anti-flicker snippet, where to place it judiciously, what to modify in that snippet, and what happens if the anti-flicker snippet is not placed?
What is PageFlicker?

A web page appears with the browser’s default styles before loading an external CSS which re-renders it, causing the restyled elements to momentarily ‘jump’ on the page. It is also depicted as Flash of Unstyled Content/Text. In simpler terms, it’s a flash of original content during the A/B testing, in which the experiment flickers the page while switching from original to variant changes. Thus the users see original content for a while till Optimize loads to display variants. As a result, it disrupts the user experience when changes are expected via an experiment during the first load, especially in the first fold of the page.
How to dampen the problem of flickering while using Google Optimize as an A/B testing tool?
This is nothing to worry about, fortunately, Google Optimize has a way to dilute the page flicker impact by placing an Antiflicker snippet aka page hiding snippet.
What is Antiflicker Snippet?

When variants are displayed via Google Optimize by modifying DOM elements sometimes the page flickers, so an anti-flicker snippet temporarily hides the page till the Google Optimize container loads/get ready.
What Anti Flicker Snippet ensures?
It ensures that users don’t see the original variant of the page being experimented with prior to experimentation. This lessens the gravity of flickering. Potentially, some of your visitors may see a blank white page for a few seconds.
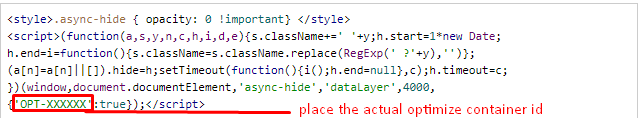
How to install the Antiflicker snippet?
Install it as early as possible in the <HEAD> but after any dataLayer declaration.
Ensure that the global site tag (gtag.js) or Tag Manager container immediately follows the Page hiding snippet.
Also, it’s strictly advisable to inject it directly on the page and not via any tagging tool. For more information on Antiflicker snippet, refer to this link

What can be customized with Google Optimize Antiflicker snippet?
Extend/Shorten the callback timeout. By default, it takes 4 seconds to keep the page hidden. It’s the time that is taken by Optimize to load the experiment.
Some websites do prefer shortening this time. But be cautious in choosing the optimal timeout period for your website and accordingly modify it.
Is Antiflicker snippet optional?
It is optional – yes but very highly recommended if you observe flickering. While displaying two versions of a single page, it’s highly recommended to add A/B Multivariate. It will be especially beneficial if changes to be displayed via Optimize are in the first fold of the page
The only exception when it is not recommended is during a redirection A/B test.
Impact of not adding Antiflicker, even if it’s displaying a flicker effect?
- Display flicker effect
- Compromising on the seamless User Experience
- Ultimately letting users see the original variation before the changes appear puts your experiment at risk of failing.
Do business websites allow placement of Antiflicker?
Yes, majorly.
Concluding Notes:
To summarize, we have discussed the bare bones of anti-flicker snippets, and how it mitigates the flickering issue and smoothens the user experience. Ultimately reduce the page flicker effect.
Still, experiencing issues? Or have a story to share? Write to us in the comment section and let our experts help you!
Happy Experimenting!



