(This is the 1st part in a three post series on Product Recommendation. Read the part 2 & part 3 to learn how to make your recommendation engine contextual & how to tweak product recommendation to improve average order value)
Saw something like this on Amazon.com? You might be using Product Recommendations on your e-store or must have at least heard about it. It’s a human psychology that a person won’t mind paying some extra $ for a product if it’s recommended by someone. Product recommendations help you upsell your products and increase avg. order value.
We’ve observed that there are 3 main factors that affects effectiveness of Product Recommendations, which increases your chances of up-selling & cross selling.
- Placement of Recommendation Section
- Quality & content of the product recommendations
- Elements & communication and best practices of product recommendations
In this post, we’ll understand the 1st factor: Placement of recommendation section
It’s important to know where and how the recommendation section should be placed before getting in to what to show inside. If placement is such that no one is getting to see it, there’s no point in investing in smart algorithms and creative lines.
In the following sections, you will learn:
- Which Pages Should You Place your Product Recommendation Section
- Where to Place the Product Recommendation on a Given Page
E-commerce Product Recommendation- Which Page to display it on?
Where should you place your recommendation engine? A place where it’s least likely to be ignored. On any e-commerce store, there are always a few areas, which a user is unlikely to ignore. Choose a place, which is most important to the user on the site.
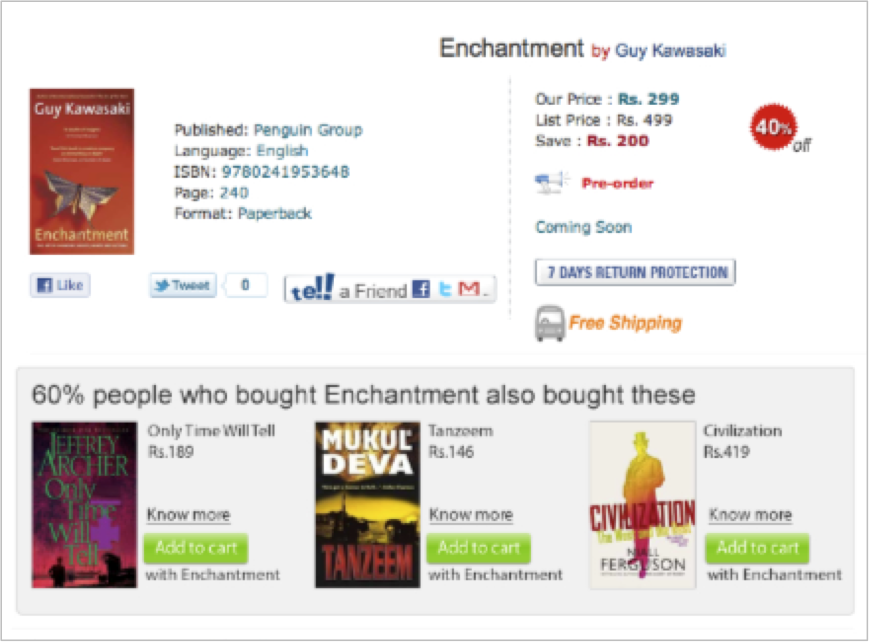
One option is the product details page.
Normally site owners choose this page. Because when a user is on a particular product page, he is either interested in buying that particular product or something similar. A recommendation will give him options that he might also be interested in.
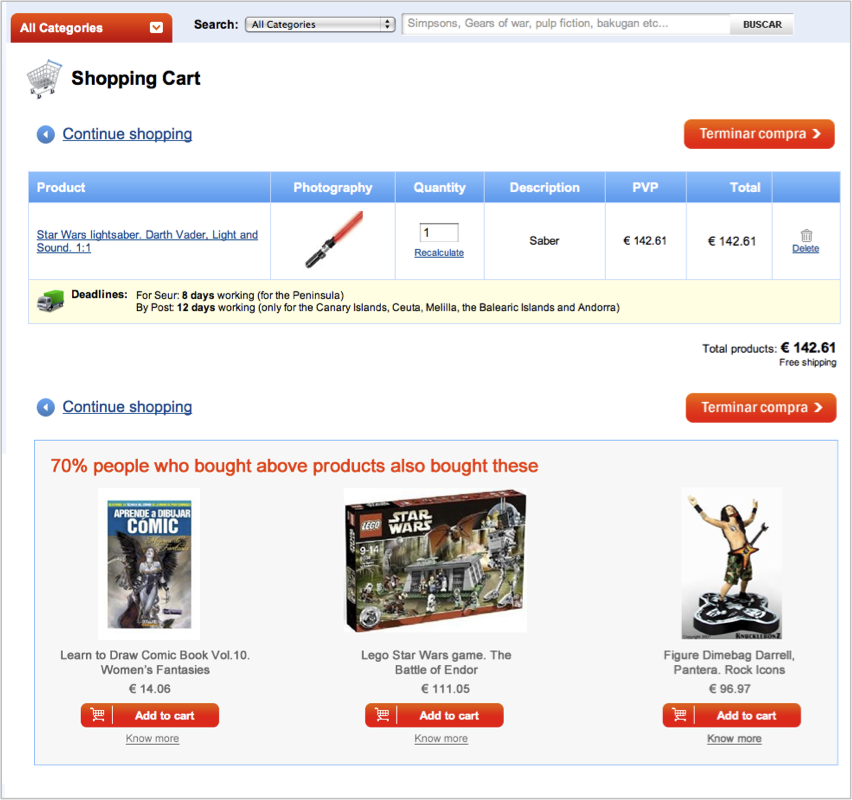
Second option is Shopping cart page.
Placing recommendation section on shopping cart page is not distracting since the product the user selected is already in the cart. The recommendations served here will give other options to users along with the product he has already bought.
E-commerce Product Recommendation- Where on the Page to display it on?
So now we got the pages right, it’s time to choose the place on these pages. Recommendations are completely irrelevant to the user until they are seen. Hence. always try to keep your recommendation in first fold. If you cannot place the entire section, then at least show the title of your recommendation in the first fold. For example showing the title of product recommendation as “70% people who bought above products also bought…” in the first fold is a great way to encourage a user to scroll down.
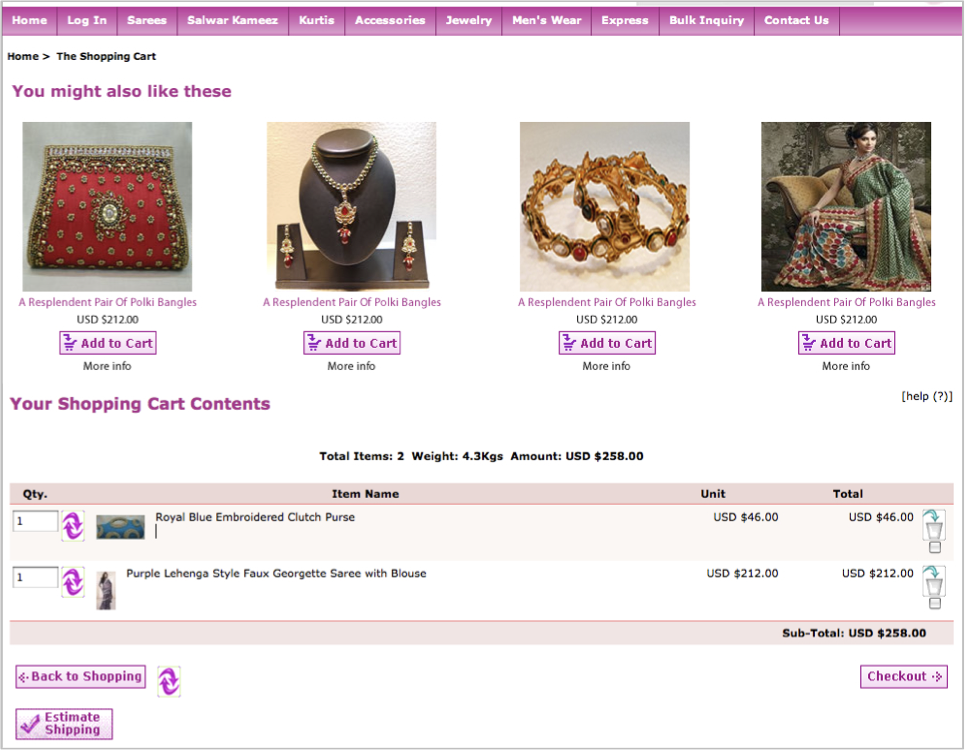
Sometimes the shopping cart page is too long and the recommendation section cannot fit in first scroll. In such situations try to remove unnecessary items from the page & create space for the product recommendation. Additionally, if you have a long shopping cart page, you can place the product recommendation above the shopping cart. Here’s how it looks like:
Note: We did the exact thing for our client & it worked like a charm.
In this blogpost, we tried to understand where we should place the product recommendation to improve its effectiveness. In the next blogpost, we will discuss how to make your product recommendation section more contextual & its best practices.
(This is the 1st part in a three post series on Product Recommendation. Read the part 2 & part 3 to learn how to make your recommendation engine contextual & how to tweak product recommendation to improve average order value)